



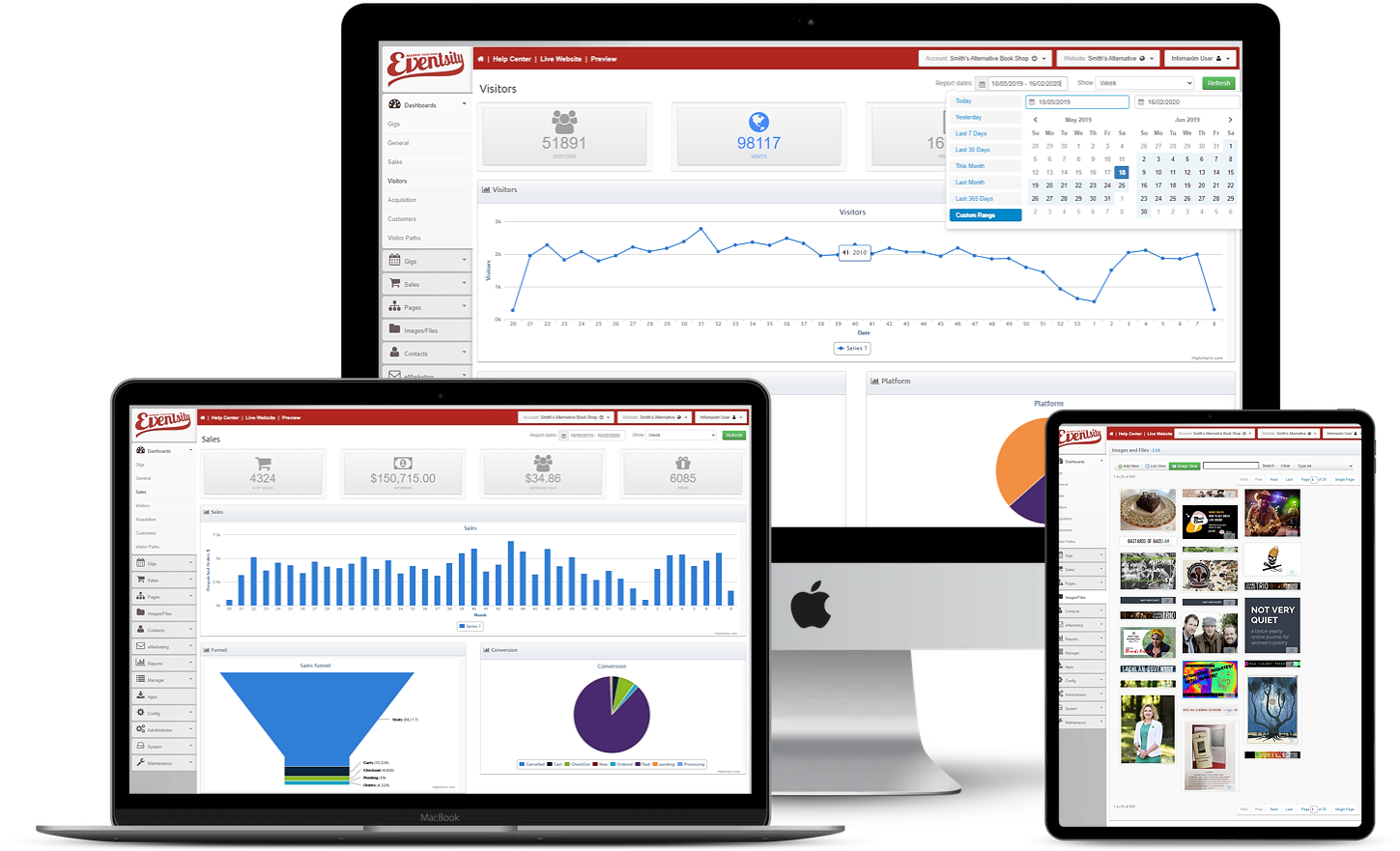
Your brand, dashboards, reports, navigation structure and more.
No code config with in built business intelligence and digital marketing tools.

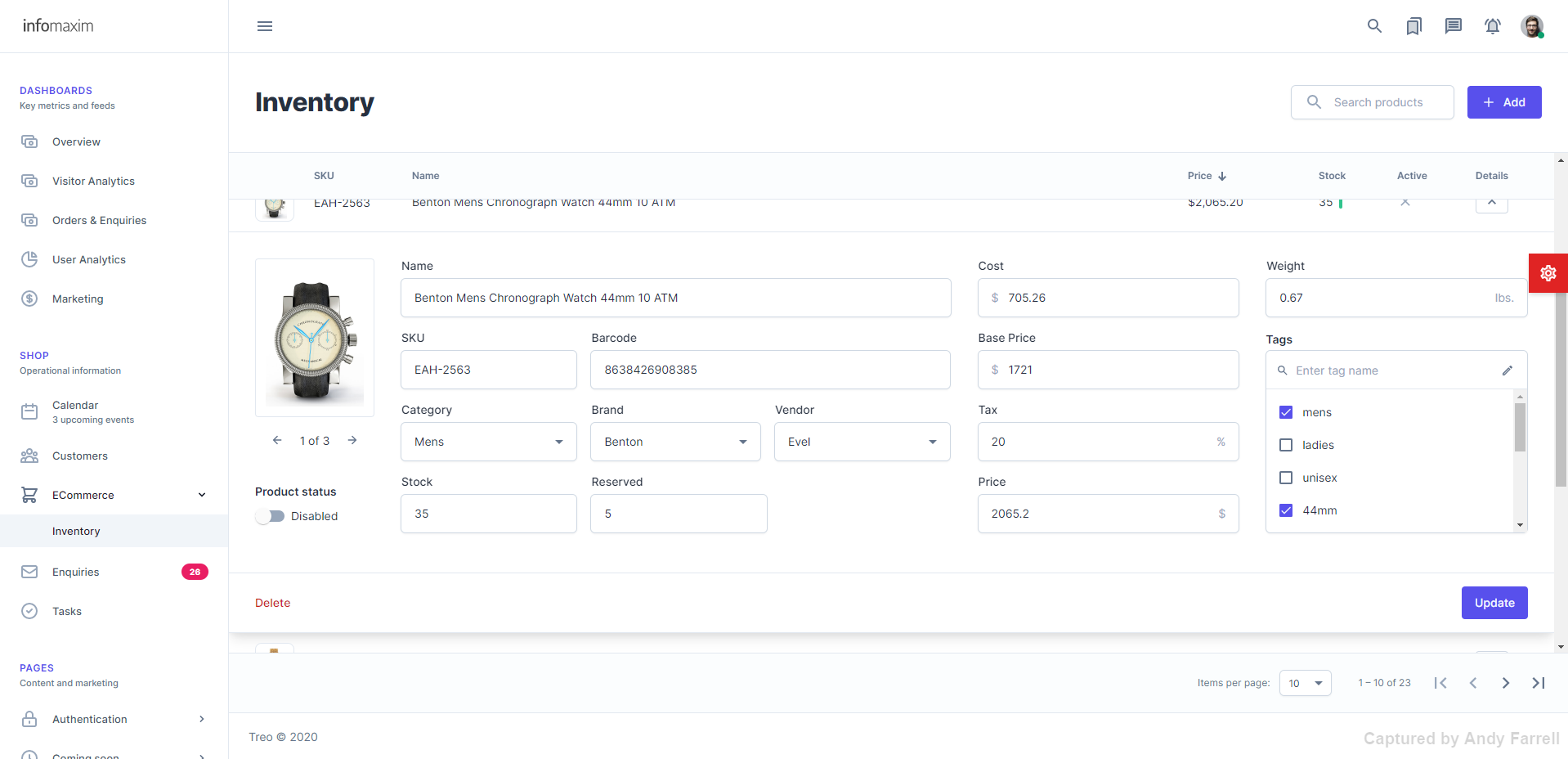
No code admin interface
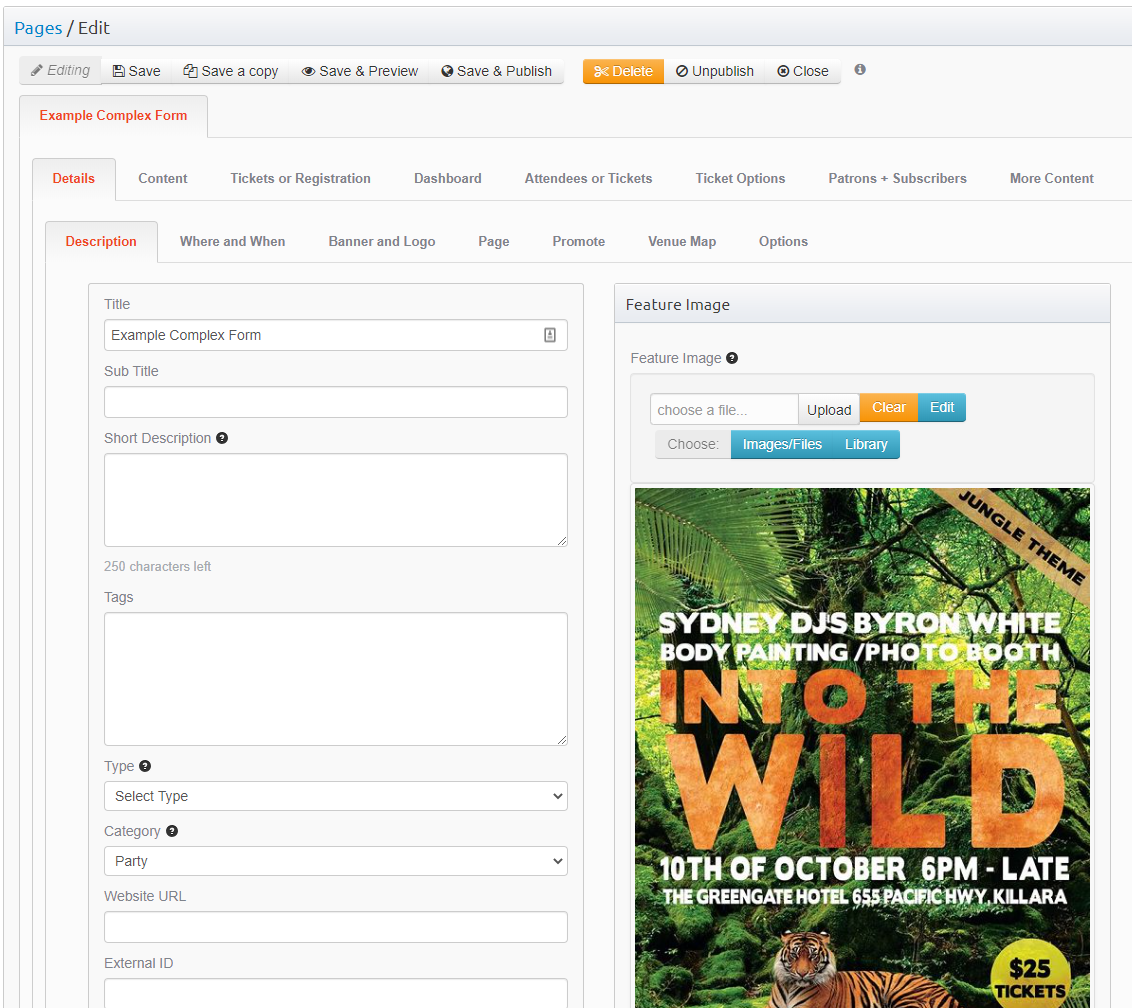
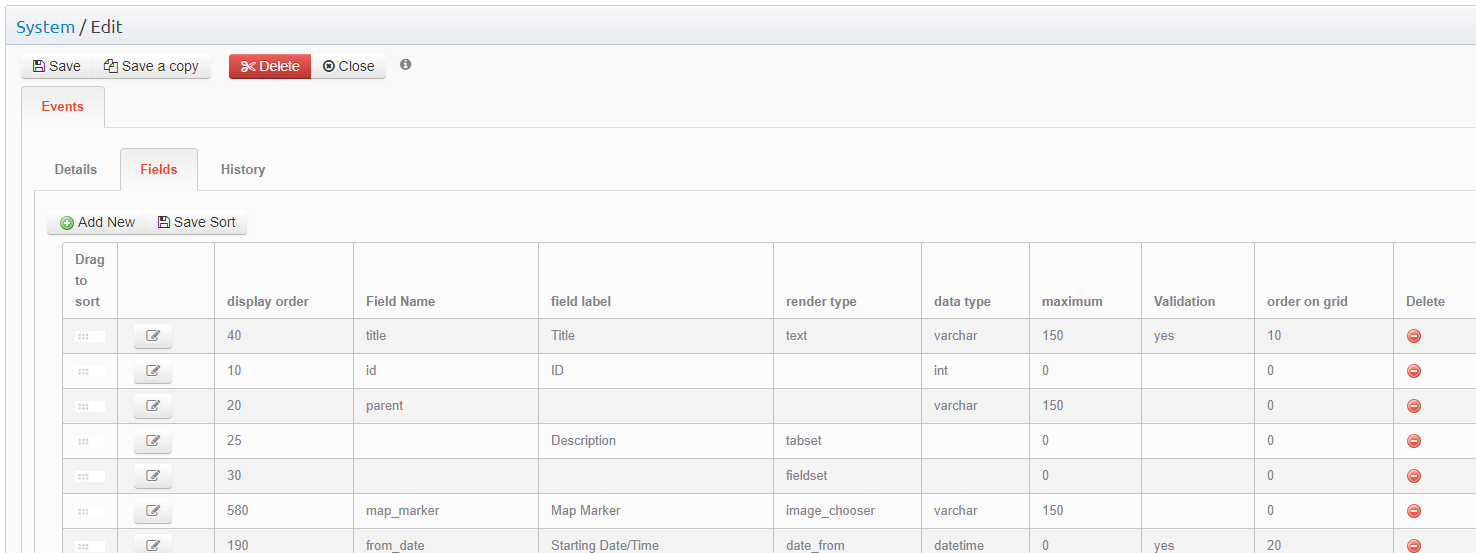
Go straight from configuring tables, fields, rich form controls and related data to a working admin interface in minutes.
Complex admin applications with no code
The majority of requirements for management of data from web and mobile applications can be met quickly, without any need for customisation.

Simple control of tables, fields, controls, validation, relationships and much more.
Form field controls include image chooser dialogue, item chooser dialogue, colour, Google map location, file upload, WYSIWYG editor, keyword list, money, select list, text, checkbox, time and more.

Integrations
Support for a growing suite of capabilities from a growing suite of 3rd parties.















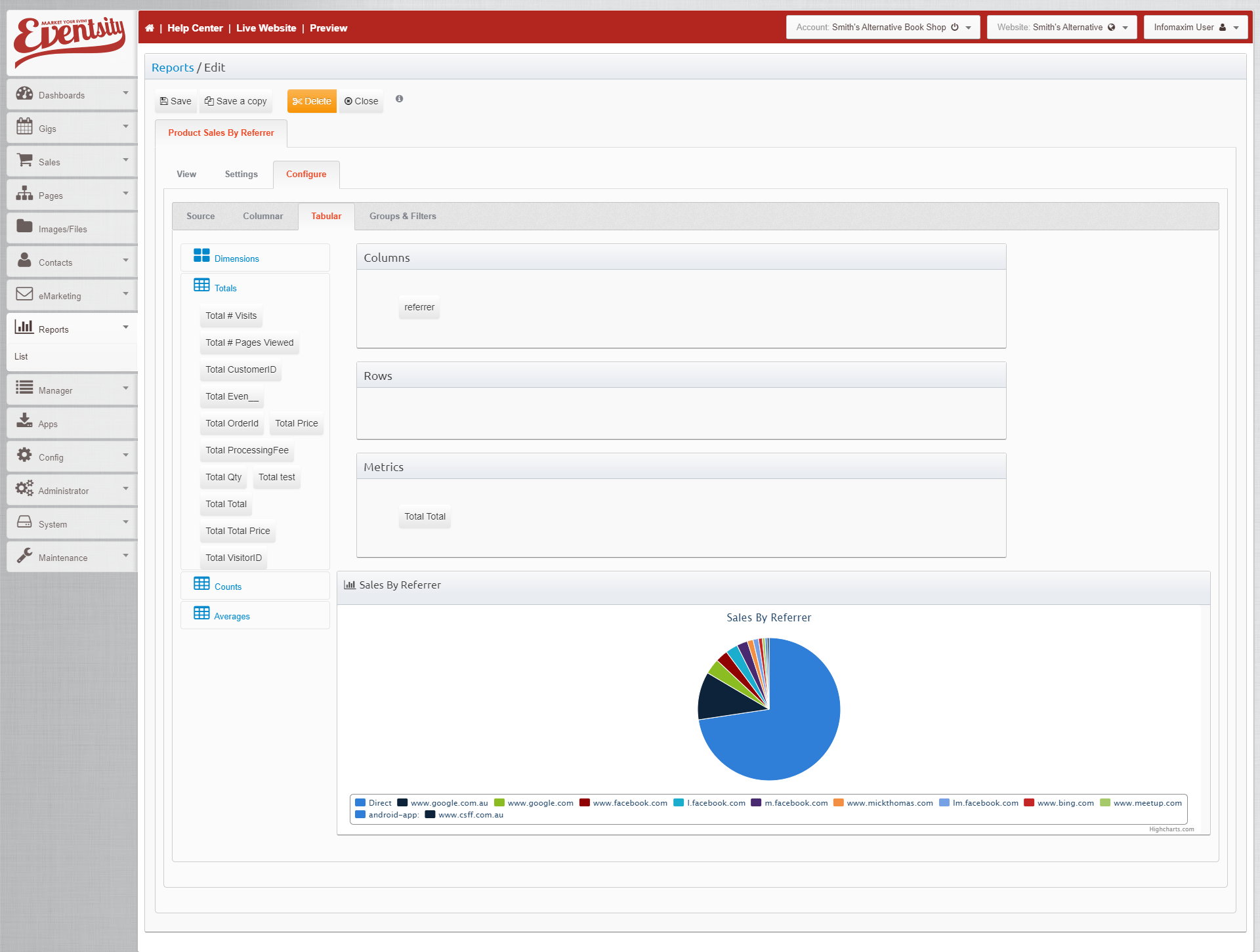
Create custom reports
with graphs and charts
Configure tabular or columnar reports using simple field selection or drag n drop. Export data to popular data formats.

API Demonstration
Form, content and ecommerce APIs ready to run out of the box, or use a dynamically defined API from your configuration .
// Private key
var privateKey = get('87E#R{VxxbWva%2D?-sm=$DmW#{7y@E');
// Create a payment
var payment = charge({
key: privateKey,
amount: 599,
currency: 'usd',
source: 'visa',
description: 'My first payment'
});
// Authorize Payment
@IBAction func authorizePayment(_ sender: AnyObject) {
let paymentViewController = paymentViewController(configuration: paymentConfig, delegate: self)
present(paymentViewController!, animated: true, completion: nil)
}
// Cancel Payment
func paymentDidCancel(_ paymentViewController: PaymentViewController) {
print("Payment Cancelled")
resultText = ""
successView.isHidden = true
paymentViewController.dismiss(animated: true, completion: nil)
}
// Private key
PaymentsApi.PRIVATE_KEY = "87E#R{VxxbWva%2D?-sm=$DmW#{7y@E";
// Create a payment
Payment payment = Payment.create(new PaymentsMap()
.set("currency", "USD")
.set("token", "f21da65e-f0ab-45cb-b8e6-40b493c3671f")
.set("amount", 599)
.set("description", "My first payment")
);
// Open Payment Screen
- (IBAction)btnStripeTapped:(id)sender{
PaymentViewController *paymentViewController = [[PaymentViewController alloc] initWithNibName:nil bundle:nil];
paymentViewController.amount = [NSDecimalNumber decimalNumberWithString:@"1.50"];
paymentViewController.delegate = self;
UINavigationController *navController = [[UINavigationController alloc] initWithRootViewController:paymentViewController];
[self presentViewController:navController animated:YES completion:nil];
}
Support
Live chat and phone support available on premium plans.

The Infomaxim advantage
Designed from the ground up to foster separation of content and presentation, encourage easy reuse of data and enable both live or published publication.
Flexible and Time Saving
Add new fields or tables and instantly start editing data or content. No code required.
Users, Groups and Permissions
Control access permissions and rights down to the field level by user or by group.
Separation of Presentation
All data and content is stored separately in a powerful relational database for easy reporting and management.
Parent-child editor
Easily build complex forms with many tabs for managing parent-child data relationships. No code required.